Back to React
Just how it all began
It has been another couple of weeks since my last blog post and fortunately, I do have the time to put together something this time. I leave for college in a couple of days and I am not sure how much time I will have to work on the project. I am hoping to get a lot of work done before I leave and then continue working on it from there.
Enough talk, let’s get started!
Note: This is my 5th Bi-Weekly blog. You can find the rest of them here
Summary
For those in a hurry, you’re in luck! This time, I worked on updating the UI for editing the scoping methods for an article-scoped program after the course has been created.
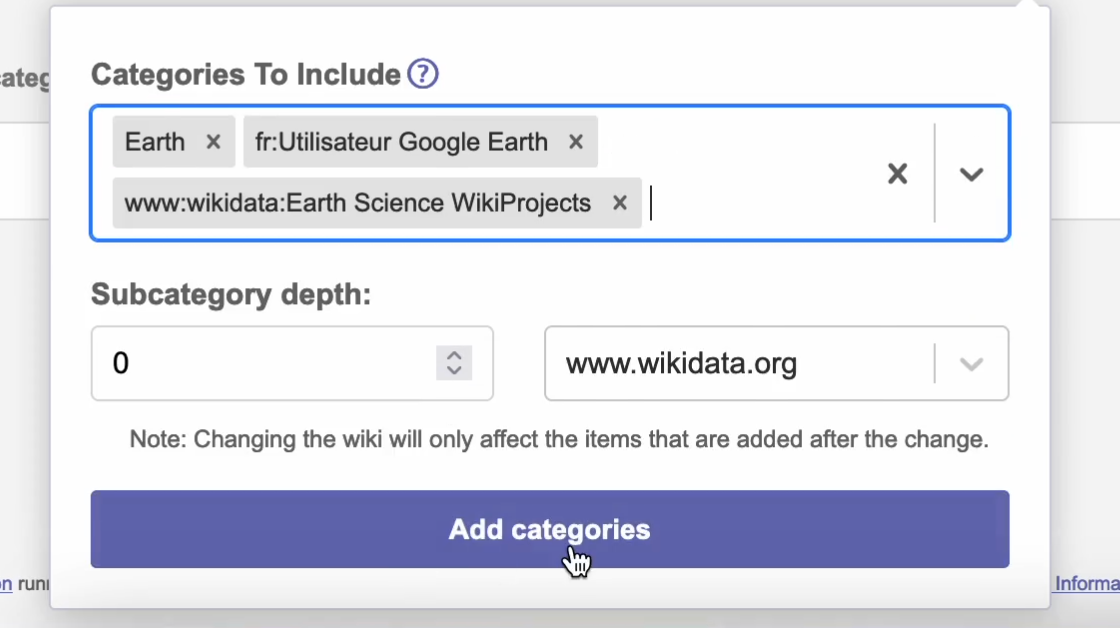
In the end, here’s how it looked!

And now, let’s get into the details!
The Designs
I won’t elaborate too much on this since I’ve already talked about it in my last blog post. Suffice it to say, the designs are identical to the ones used in the course creation modal. There are some minor changes here and there but even down to the React code, I have used the same components.
As always, you can find my Figma designs here
The Code
The problem right from the start was - how much abstraction is a good thing? I could use two different sets of components for the course creation modal and the ones used after the course has been created. It would result in code duplication, yes but it would also mean that in the future, adding specific features to say the course creation modal wouldn’t involve a complete rewrite.
Initially, I did go down this path - not because I felt that there was a feature that I would implement only for one of those two but because there didn’t seem like a good way to keep the components generic without making them too complex. Of course, I was wrong - there was a better, far simpler way to do this and while it took me a week of hacking around to figure, it ended up working perfectly. Without any changes to either of the components, they started working for both the course creation modal and the one used for editing the scoping methods - just like that. It almost felt like magic.
Once I had that figured out, it was mostly a done deal. I did need to change the Rails backend code a bit. This was because users could now add scoping methods across multiple wikis at once. I had a demo of this for Sage and he liked the new UI. There were a few suggestions - for example, we decided to always show the wiki prefix for the scoping method. This was because users could add scoping methods across multiple wikis and it would be confusing if the wiki prefix wasn’t shown for some of them.
After that, I wrote a few tests for this, and voila! The code is now merged and should be available on the production server soon!
What’s Next?
There’s some work still left, but for all intents and purposes, with this PR merged, my project is complete. I have a few interviews lined up for the next couple of weeks and they should serve as a good way to gauge how much impact my project has had on the Dashboard and the way people use it.
One of my priorities now is to write a more formal document about what I learned from the various interviews that I conducted. Fortunately, I have a lot of notes from the interviews and I should be able to put together something soon. The idea here is that even if I don’t end up working on these issues, someone else can pick them up.
There’s still a little under a month left for GSoC to end which means I have plenty of time to tidy things up, write documentation, and maybe even work on a few more issues.
And that’s it for this blog post! I’ll see you in the next one!